摘要:,,本文介绍了链接图层的作用,包括在网络架构中连接不同层级、实现数据传输和交互等。本文还详细阐述了链接图层的方法,包括建立连接、配置参数和性能优化等。针对链接图层的优化策略,本文提出了提高传输效率、增强稳定性和扩展性的建议。本文还解答了链接图层常见的几个问题,包括如何解决连接失败、如何提高传输速度等。本文旨在帮助读者更好地理解和应用链接图层,以提高网络性能和用户体验。
链接图层的作用
链接图层在网页设计和软件开发中发挥着多重重要作用:
1、导航与交互:链接图层是网页中实现页面间导航和交互的关键元素,让用户能够轻松访问网站的不同页面和功能模块,从而提升用户体验。
2、数据整合:在软件开发中,链接图层有助于连接不同的数据源,实现数据的整合、共享和高效利用。
3、视觉设计:合理的链接设计能极大地提升网站的视觉效果,为用户带来更加愉悦的视觉体验。
创建链接图层的方法
创建链接图层有多种方法:
1、使用HTML和CSS:通过HTML的<a>标签创建链接,再利用CSS进行样式设计,这是最基础且常用的方法。
2、JavaScript:JavaScript可以实现动态链接图层,通过事件监听实现链接的交互效果,如鼠标悬停变色、点击跳转等。
3、服务器端编程:在服务器端,可以通过编程动态生成链接图层,实现与数据库的交互。
链接图层的优化策略
为了提升用户体验和网站效率,链接图层需要进行优化:
1、简洁明了:链接名称应简洁易懂,避免使用模糊、晦涩的词汇。
2、色彩与样式:合理利用色彩和样式,使链接图层在页面中更加显眼。
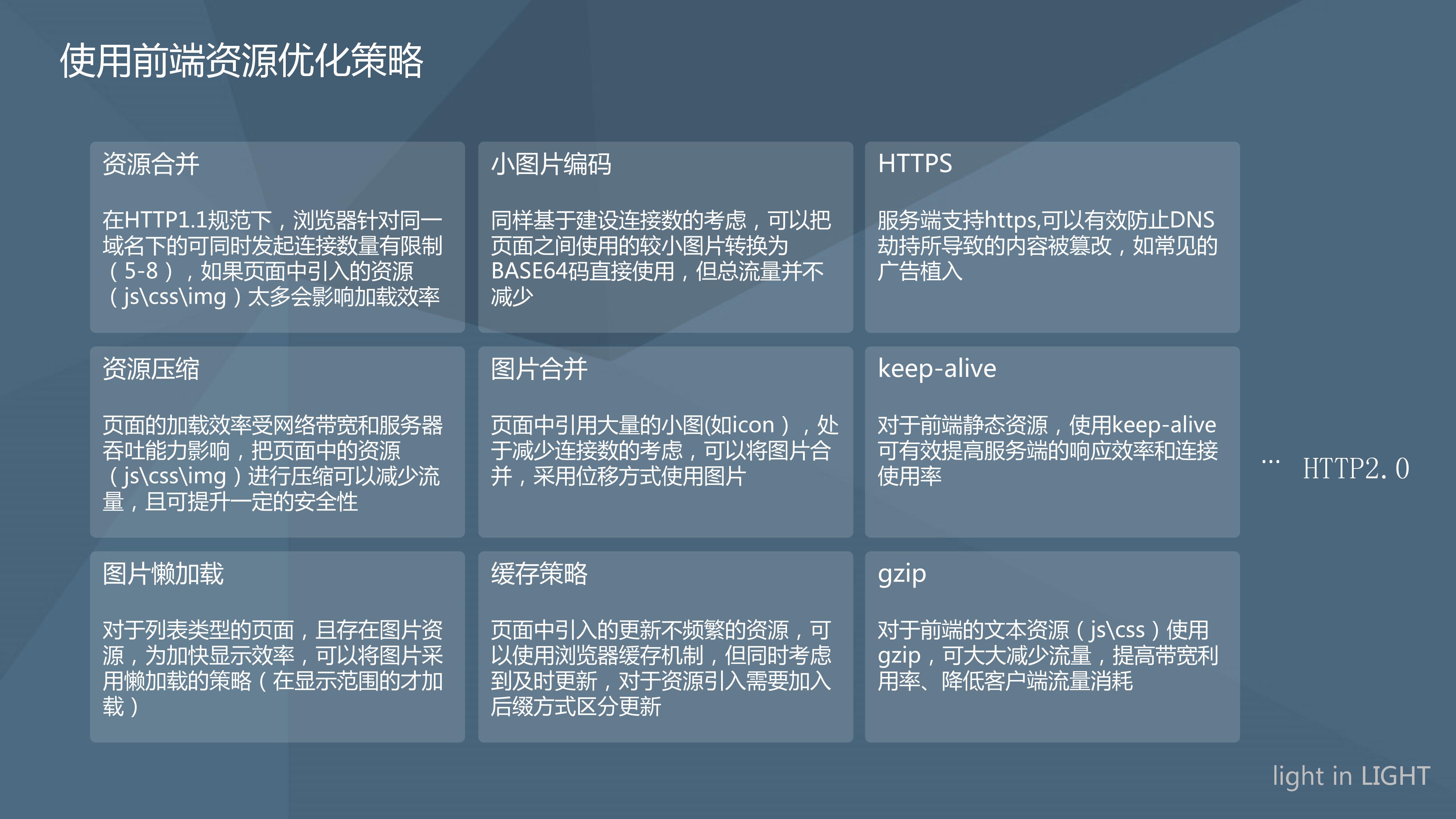
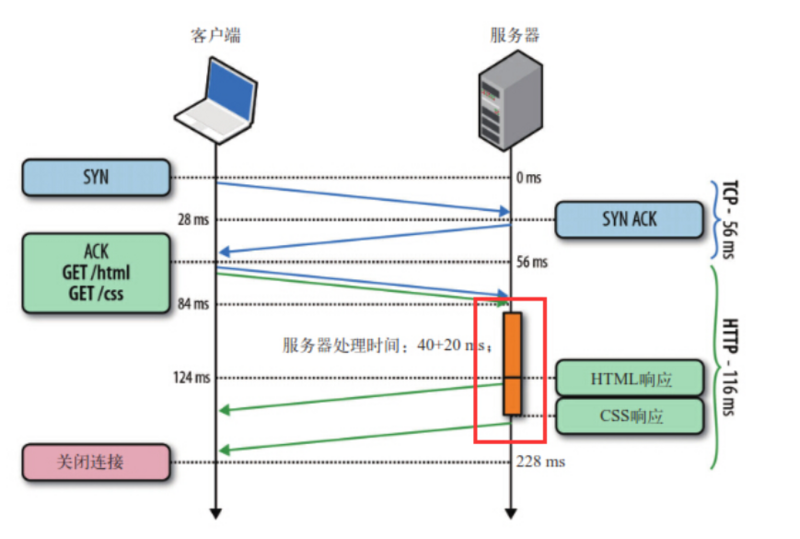
3、加载速度:优化图片资源、减少HTTP请求等,以提高链接图层的加载速度。
4、移动设备优化:确保链接图层在不同设备上都能良好地显示和交互。
常见问题解答
1、如何设计吸引人的链接图层?
答:设计链接图层时,应考虑色彩、样式和位置等因素,同时保证链接名称的简洁明了。
2、如何提高链接图层的加载速度?
答:可以通过优化图片资源、减少HTTP请求和利用缓存等技术手段提高加载速度。
3、如何确保链接图层的兼容性?
答:应遵循行业标准,使用广泛支持的HTML标签和CSS样式,并在不同设备和浏览器中进行兼容性测试。
4、如何处理链接图层的错误?
答:遇到链接错误时,可以通过错误提示页面、重新加载或返回上一页面等方式处理,并定期维护和检查链接。
5、如何实现动态链接图层?
答:利用JavaScript可以实现动态链接图层,通过事件监听实现各种交互效果。
链接图层在网页设计和软件开发中具有重要作用,通过本文,读者可以深入了解链接图层的作用、创建方法、优化策略以及常见问题解答,从而更好地掌握链接图层的应用和优化技巧,提升网站的用户体验和开发效率,随着技术的不断发展,链接图层的应用将更加广泛,值得我们继续深入研究和探索。





























 鄂ICP备16022604号-1
鄂ICP备16022604号-1